Z novejšo različico WordPress-a 5.0+ so se pri WordPressu odločili se reformirati način pisanja in oblikovanja prispevkov/strani. Uvedli so Gutenbergove “block”. To je kot nek blok vsebine (besedilo, slika, prispevek, …), ki je umeščena v strukturo strani. Zato zdaj lahko gradimo naše strani/prispevke iz teh blokov. V kolikor ste v preteklosti uporabljali katerega od site builderjev, potem vam Gutenbergov urejevalnik ne bo preveč tuj in ga boste hitro osvojili.
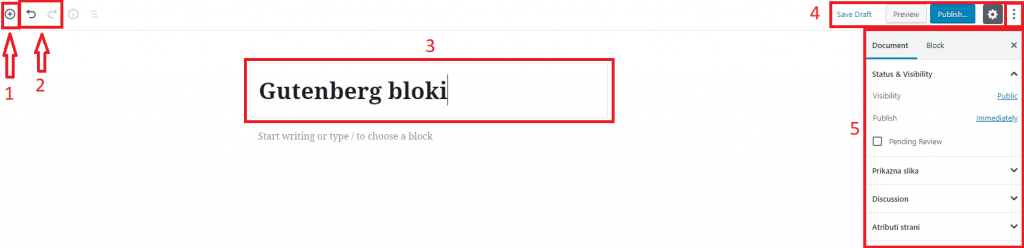
Pregled osnovnih gumbov urejevalnika:
- S klikom na + dodajate nove bloke (različni bloki glede na vsebino, ki jo želite dodati)
- Gumba za povrnitev prejšnje / prihodnje verzije
- Naslov prispevka ali strani
- Že poznani gumbi za shranjevanje, objavo, predogled prispevka oziroma strani.
- Urejanje nastavitev te strani (npr. glavna slika prispevka, kategorije, tag-i, ipd – podobno kot pri klasičnem urejevalniku)
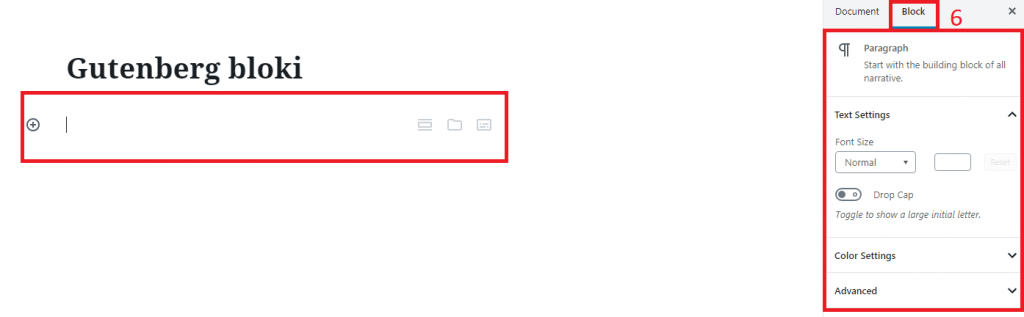
- Urejanje nastavitev izbranega bloka oziroma vsebine (blok izberete s klikom nanj)


Na desni strani so še vedno prikazane nastavitve strani, vendar imate sedaj tam poleg nastavitev za cel dokument/stran, zavihek blok, torej za urejanje posameznih nastavitev blokov.
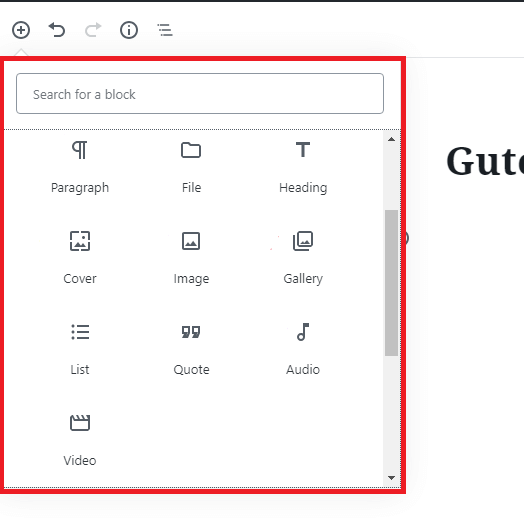
Pregled blokov:
Kot sem že omenil, s klikom na plus gradimo našo stran, vendar je potrebno vedeti kateri blok vam bo v pomoč kje in kaj so nekateri bloki.
Osnovni bloki za vsebino ali Common blocks – namenjeni za dodajanje različnih vsebin na stran:

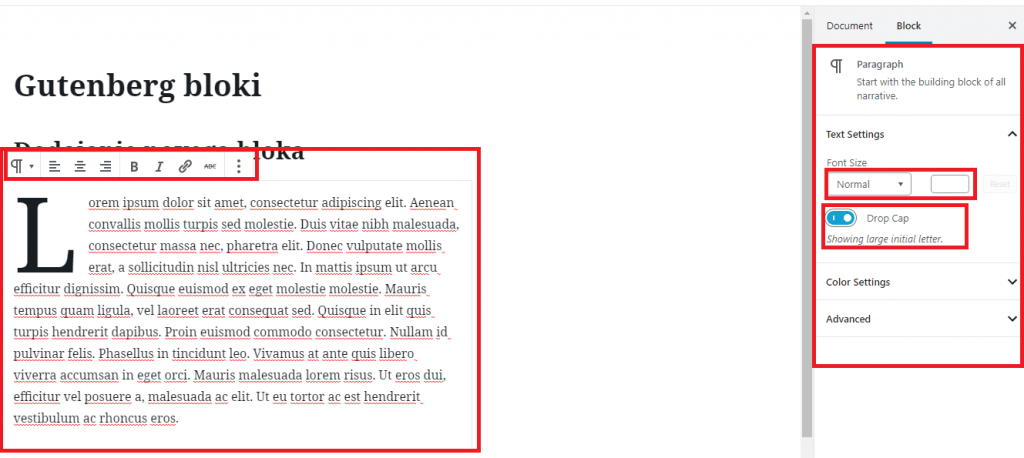
1. Paragraph – za dodajanje novega odstavka


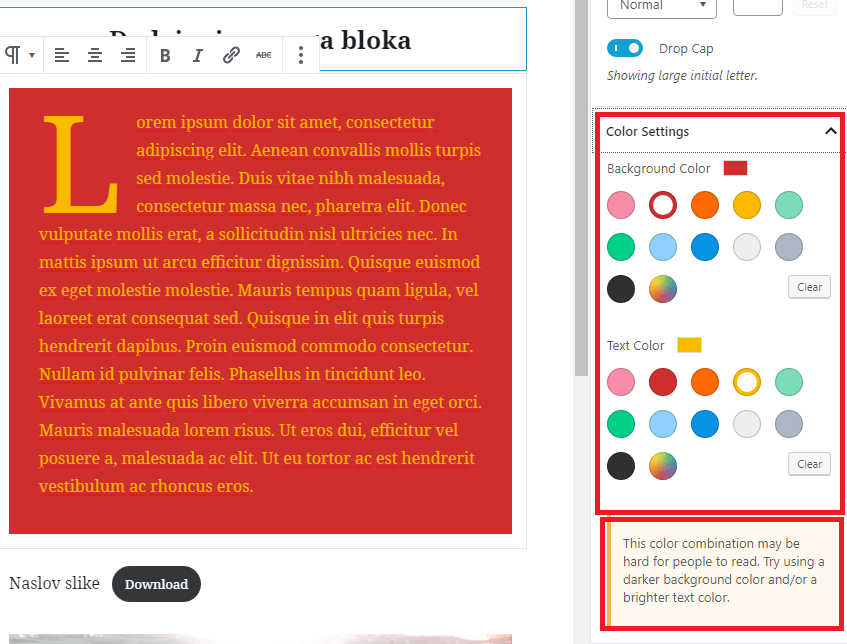
V blok dodate želeno besedilo, na vrhu imate manjšo orodno vrstico z nekaj osnovnimi opcijami, kot so boldiranje in poševnost teksta. Na desni imate možnost spreminjanja velikosti pisave in urediti naj se blok začne z veliko začetnico, ter nastavitve za barvo. V zgornjem delu nastavitev za barvo urejamo barvo ozadja, v spodnjem barvo pisave. Pod izbiro barv se pa glede na vaše izbrane barve pojavi okenček z nasveti glede izbiranja barv.
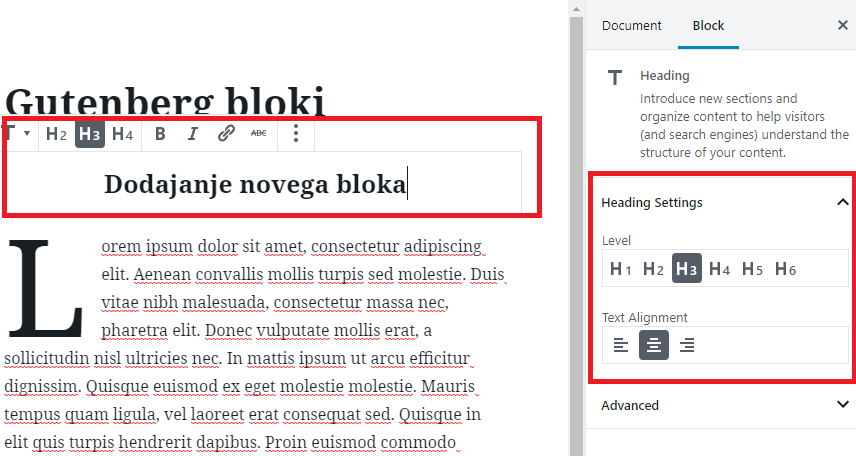
2. Heading – za dodajanje naslova

V blok dodate vaš naslov, na desni strani imate nastavitve za velikost naslova.
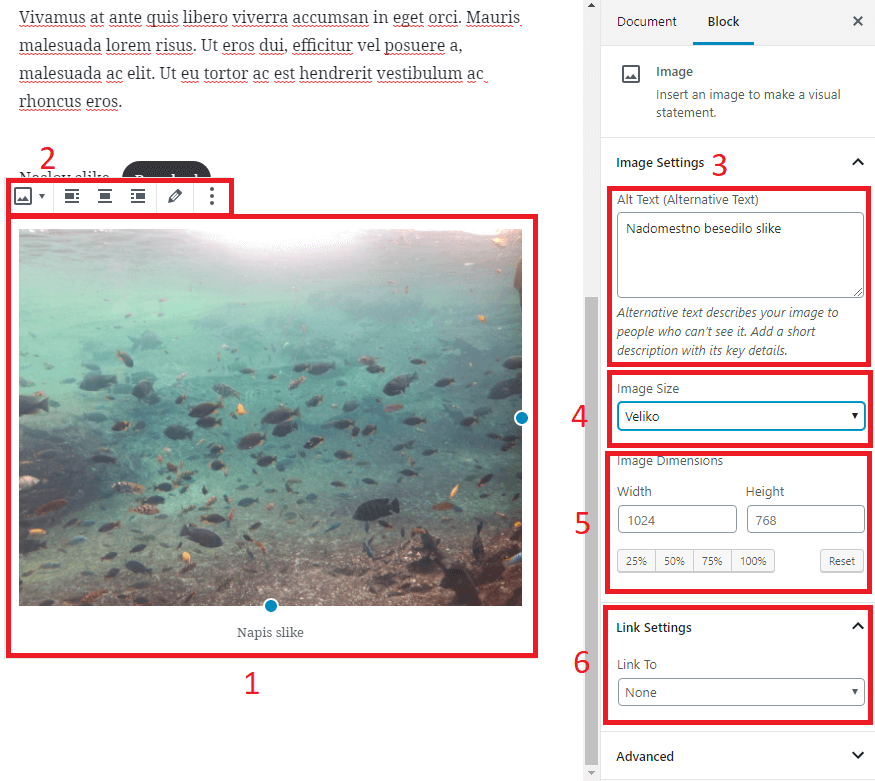
3. Image – za dodajanje slike
1. Izberete sliko
2. Lahko spremenite lego slike na strani
3. Lahko spremenite alternativen opis slike
4. Se odločite v kakšni velikosti boste sliko prikazovali
5. Lahko določite, kar dimenzijo slike
6. Določite povezavo

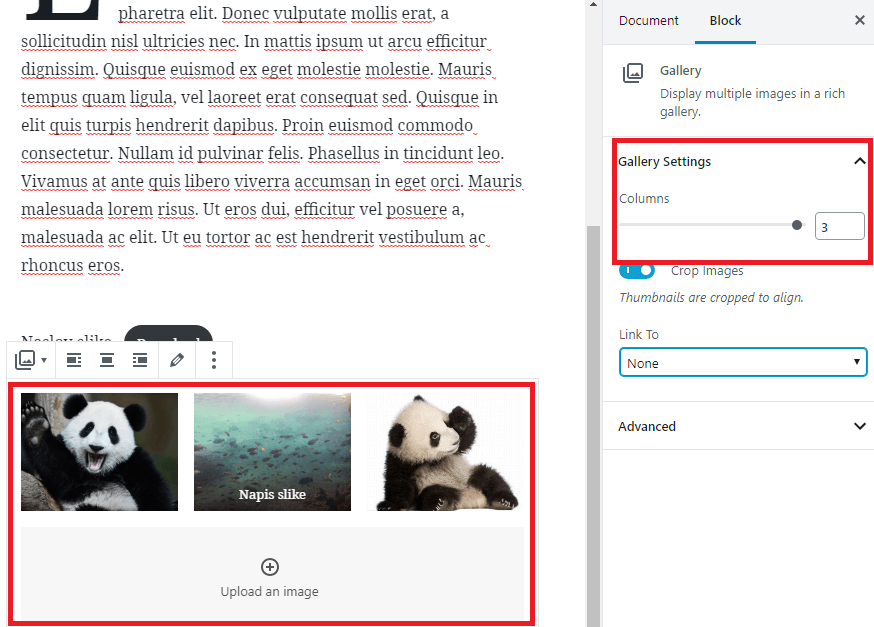
4. Gallery – dodajanje galerije

Dodajate slike v galerijo, na desni pa lahko spremenite koliko stolpcev želite imeti.
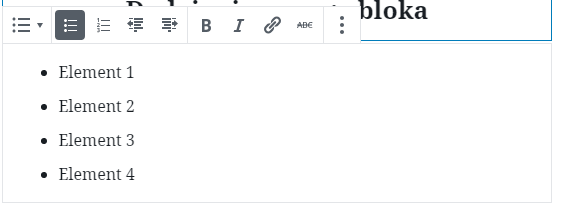
5. List – dodajanje seznama

Blok za urejanje seznamov z standardnimi možnostmi
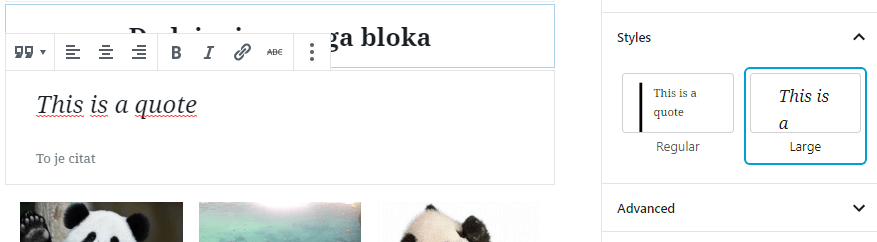
6. Quote – dodajanje citatov

Na voljo imate tudi dva stila.
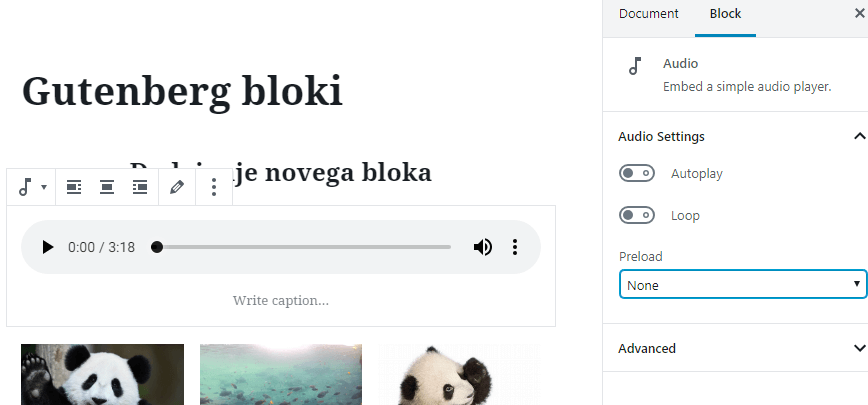
7. Audio – Izbira audio datoteke za predvajanje na spletni strani

Z možnostmi, da se samodejno začne predvajati in samodejnim ponovnim predvajanjem.
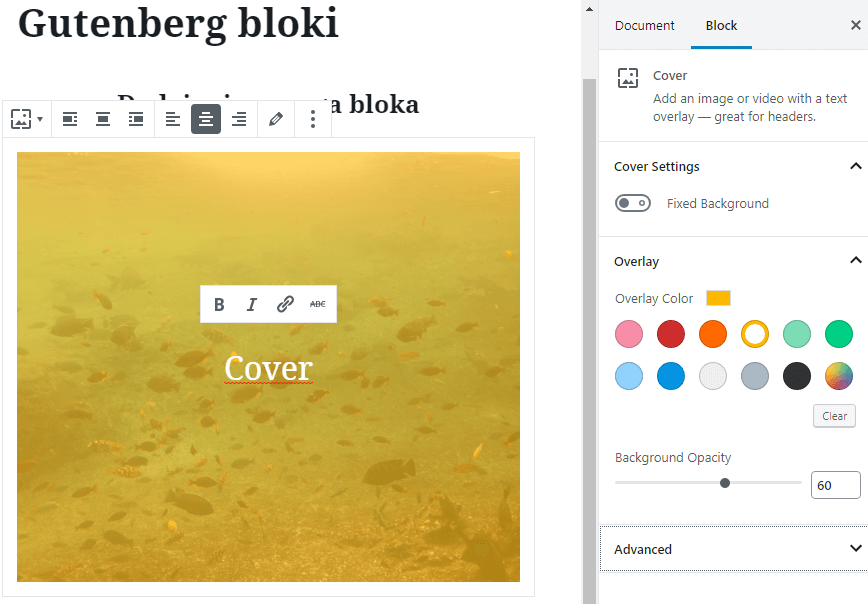
8. Cover – Naslovna slika na strani z napisom

Z možnostjo izbire barve in nivojem prosojnosti.
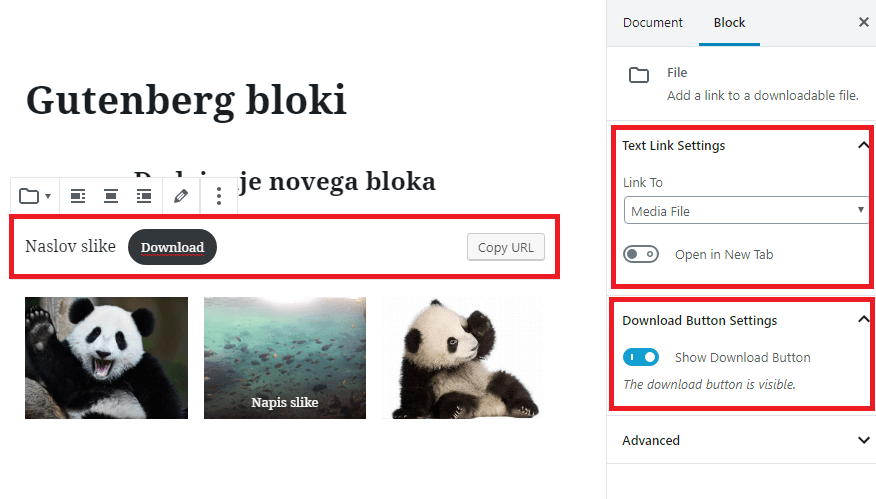
9. File – dodajanje datoteko za prenos na stran

Določite datoteko, lahko spremenite kje naj se datoteka odpre (isti zavihek ali nov), ter ali želite da je prikazan gumb download.
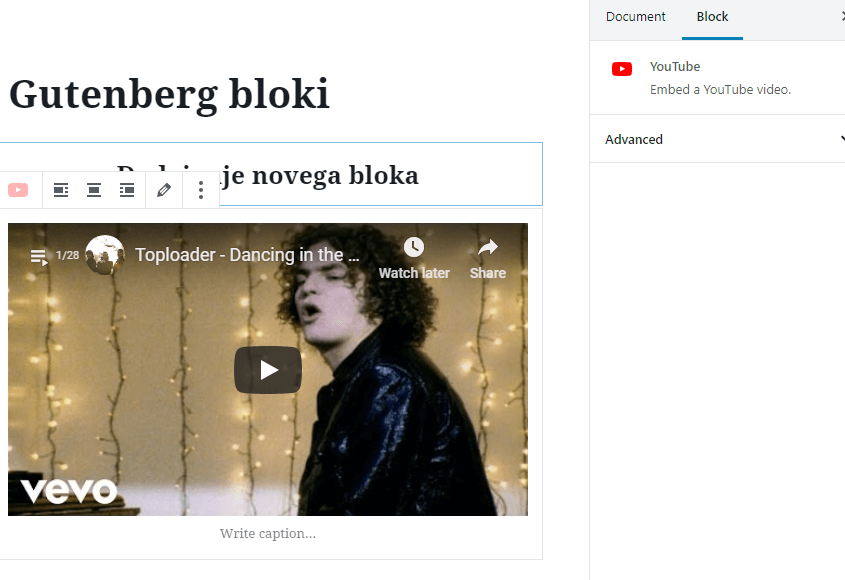
10. Video – dodajanje lastnih videov ali embed z drugih strani (youtube) za predvajanje na stran

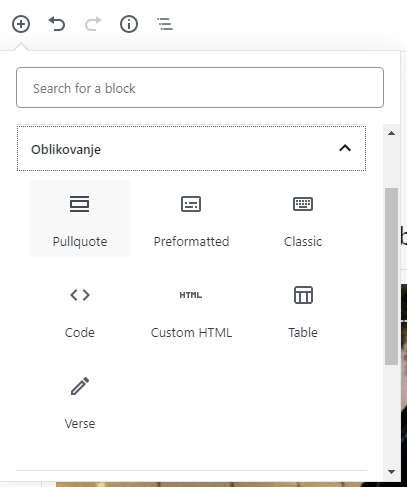
Bloki pod oznako Oblikovanje:

- Code – blok, kjer lahko na lepši način prikažete kodo
- Classic – blok s klasičnim urejevalnikom
- Custom HTML – blok v katerega lahko vnesete svojo HTML kodo
- Preformatted – blok za besedilo
- Pullquote – za lepšo obliko in vidnost citata
- Table – dodajanje tabel na stran
- Verse – dodajanje verzov na stran
V tem razdelku predlagam, da greste skozi bloke in si ogledate vpliv na sami strani.
Layout elements, bloki za dodajanje oblike vaši vsebini:
1. Button – dodajanje gumbov
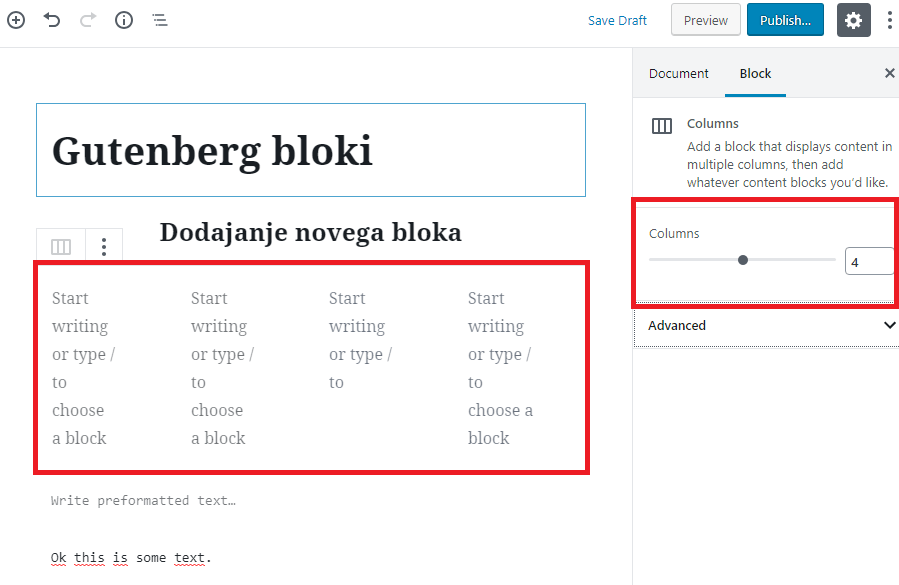
2. Columns – za urejanje vsebin v več stolpcih, na desni določite koliko stolpcev želite imeti. V same stolpce lahko nato dodate katerekoli bloke (ne samo tekst)

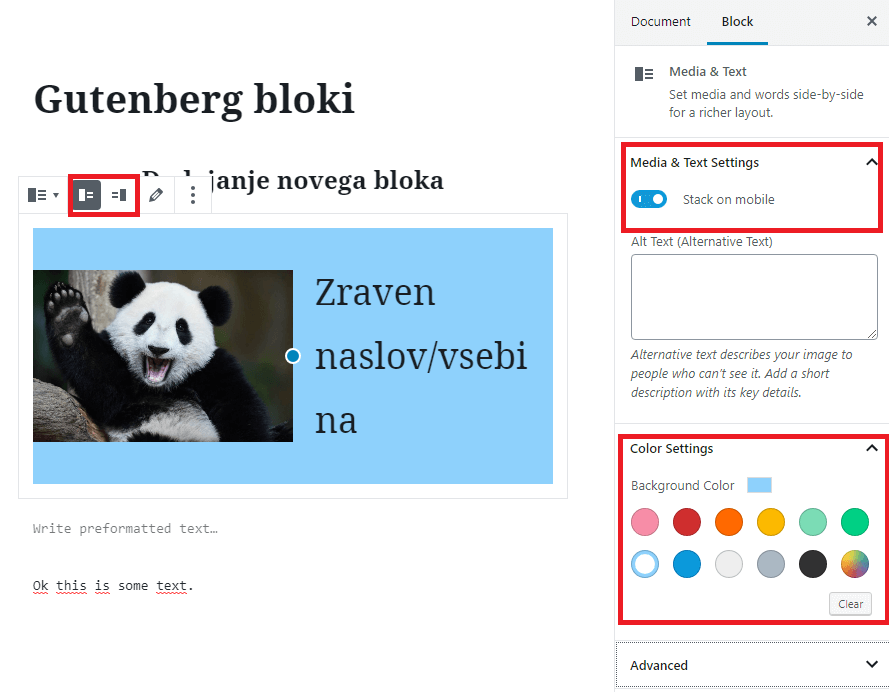
3. Media & Text – za še močnejšo kontrolo nad sliko in tekstom, ki ju želite prikazati eno ob drugi. Določite lahko na kateri strani naj bo slika, kako se prikaže na mobilnih napravah in barvo ozadja.

4. More – določi od kje naprej se prikaže samo še na samem prispevku in ne v kratkem opisu
5. Page break – prelom strani
6. Separator – horizontalna črta na strani
7. Spacer – prazen prostor med elementi
Gradniki:
- Shortcode – za dodajanje vtičnikov na stran. Nekateri vtičniki potrebujejo/dovoljujejo uporabo shortcode, s tem vtičnikom jih lahko enostavno dodate na stran
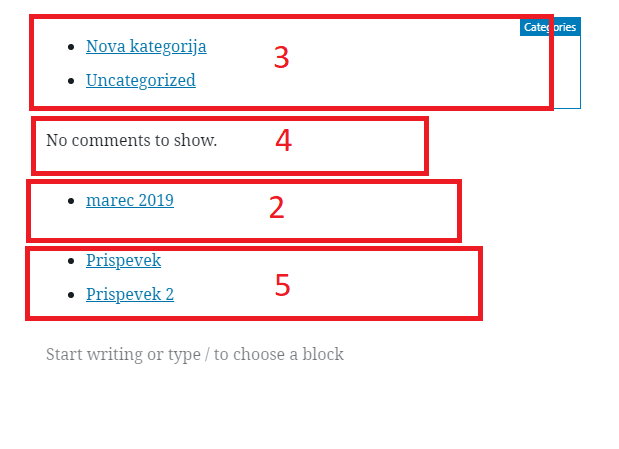
- Archives – arhiv prispevkov
- Categories – kategorije prispevkov
- Latest Comments – zadnji komentarji
- Latest Posts – zadnji prispevki

Ostane nam še razdelek blokov “Vstavki” in sicer so to bloki povezani z raznoraznimi socialnimi omrežji (facebook, instagram, …), so enostavni za uporabo zato predlagam, da jih potestirate kar sami.
Najboljši del Gutenberga: Reusable block
Vsak block vsebine lahko shranite kot Reusable block. Kot pove že ime, so to delčki vsebine, ki jih lahko uporabite na različnih straneh.
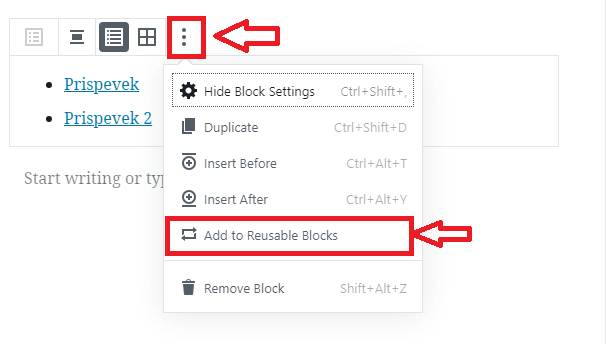
Kako blok dodate med Reusable blocks:
- Označite blok, in z klikom na 3 pikce odprete druge akcije,
- med temi akcijami najdete možnost dodaj med Reusable blocks. V kolikor jo že imate med Reusable blocks jo lahko tako tudi odstranite.

Osebno so mi reusable bloki najbolj uporabni, ker je njihova vsebina ista na vseh straneh, torej če boste spremenili vsebino ne bo potrebno obiskati vseh strani, vendar to uredite na samo enem in sprememba bo vidna na vseh straneh.

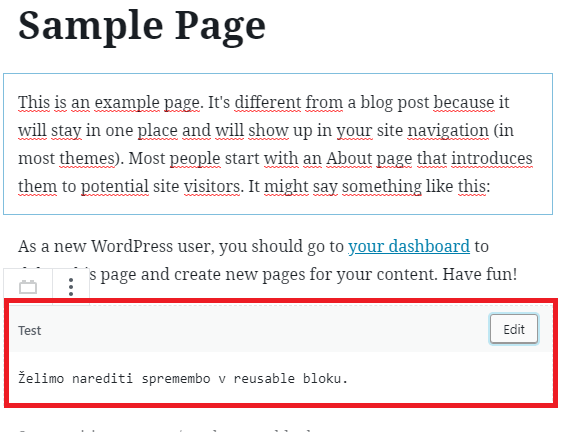
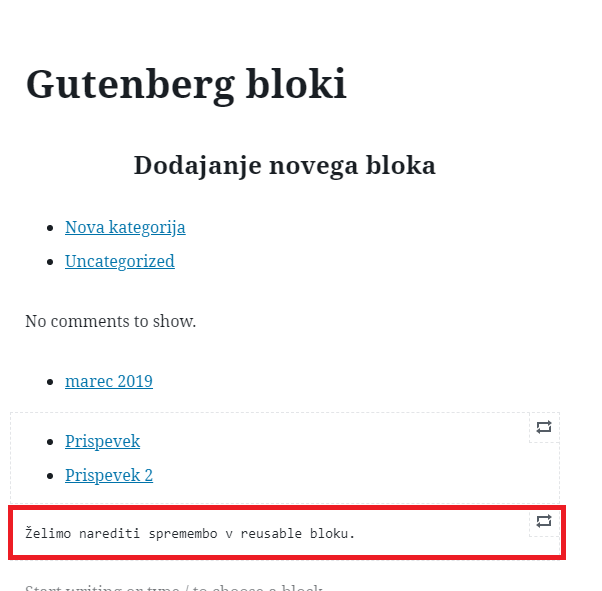
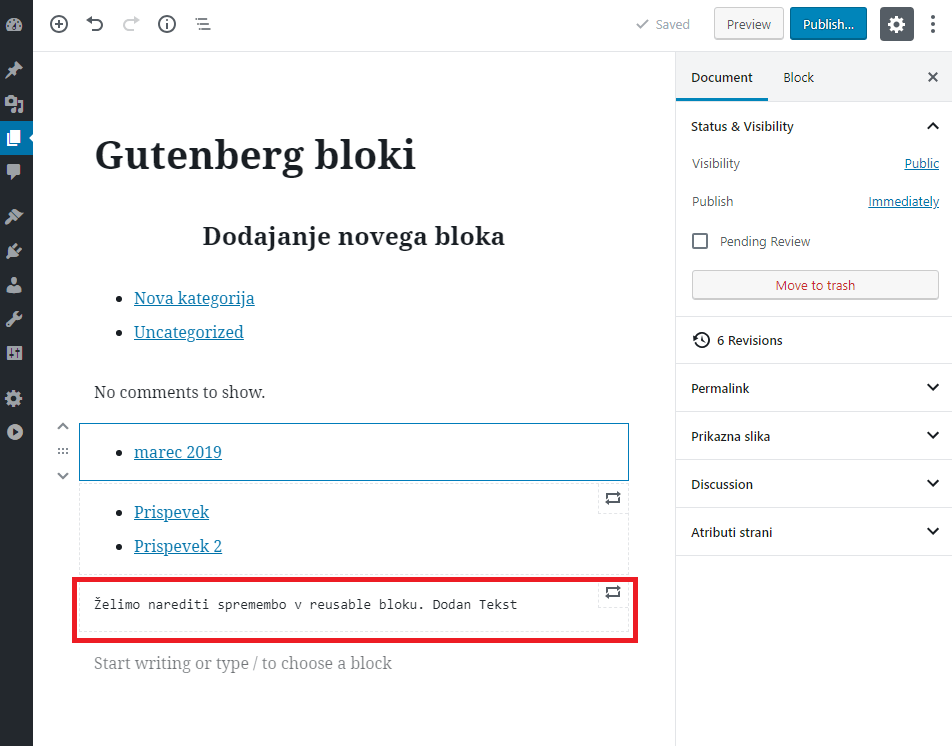
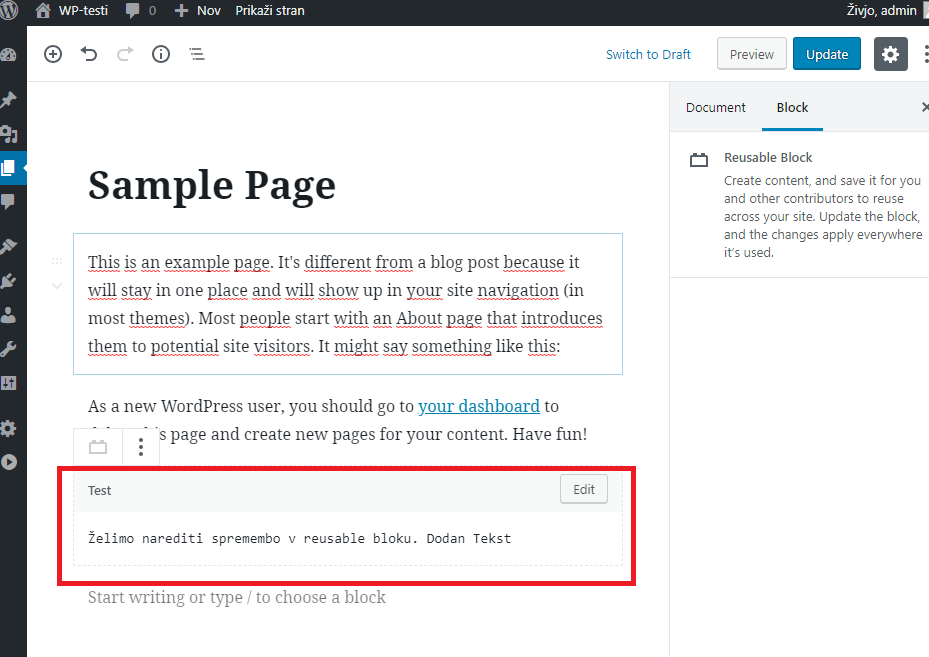
V našem reusable bloku imam dodan tekst na strani Gutenberg bloki, ki ga želim zbrisati. Ta isti blok sem dodal še na Sample Page.

Nato sem odstranil tekst, ter shranil in že je sprememba aktualna tudi na strani Gutenberg bloki.